Blog
Web trends van 2020
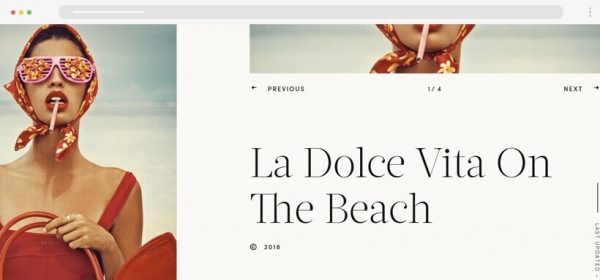
1 Grote typografie
Het is van groot belang dat je boodschap zo duidelijk mogelijk overkomt. Door gebruik te maken van grote topografieën, zorg je ervoor dat je je boodschap in één blik duidelijk maakt. Het is belangrijk dat je je bezoeker “bij de kraag vat” en op deze manier kan meeslepen in de visie.

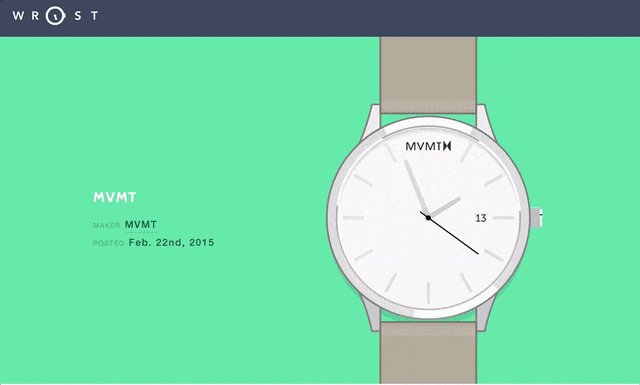
2 Minimalistisch
Zorg voor een niet té druk design, maar geef alle elementen de nodige ademruimte. Je kan bepaalde elementen zoals de navigatie verbergen achter een “hamburger” icoon. De eenvoud van je website vergroot de leesbaarheid en zorgt voor een stijlvol geheel.
3 Bold
Zet woorden in grote vette letters. Zo kan je bepaalde woorden of zinnen nog meer in de kijker zetten. Wees wat creatief met lettertypes en zet woorden in het vet. Je kan bijvoorbeeld een full screen beeld gebruiken met daarop de titel van de pagina of een tagline. Gebruik hierbij nog eens een mooi lettertype in het vet en jouw pagina schittert nog meer.
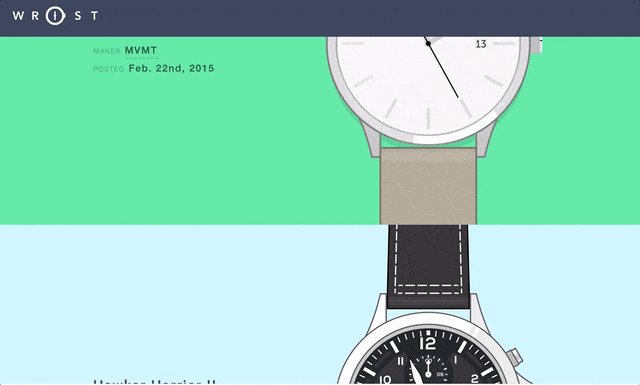
4 Interactief
GIF’s en memes zijn tegenwoordig niet meer weg te denken van het Internet. Je komt ze overal tegen op social media. Deze trend kan je doortrekken naar je web design. Door gebruik te maken van bewegende beelden (uiteraard moet je hier niet in overdrijven), creëer je interactie en leven op jouw website.

Wat ook hot is, zijn micro-animaties. Dit zijn zeer kleine animaties die de user experience verbeteren. Bijvoorbeeld een element vergroten wanneer je er met je cursor over gaat. Zo ziet de gebruiker dat er aan dit element een actie hangt.
5 Witruimte en rust
Als je te veel elementen op je pagina plaatst, zal het heel moeilijk zijn dat een bepaald element aandacht krijgt van de bezoeker. Met het gevolg dat de boodschap niet overkomt. Zet één element op de pagina en geef het voldoende witruimte, dan zal dit alle aandacht krijgen.
6 3D Elementen
Het gebruik van 3D elementen op je pagina zie je meer en meer terugkomen. Vroeger werd dit vaak vermeden omdat dit de laadtijd van je website niet ten goede kwam. Maar de scripts evolueren constant waardoor je zonder een zware belasting leuke 3D elementen kan tonen die een unieke ervaring aan je website geven.
Benieuwd hoe wij jouw webproject kunnen ondersteunen? De web developers van Hybrid helpen je graag verder.
Blog
Overige blogartikels
Verder lezen? Ontdekt meer over onze expertises in onderstaande blog artikels!