Case
TaaS voor een optimale samenwerking – Experience Antwerp
De klant
Experience Antwerp is de officiële partner van stad Antwerpen voor tickets en tips. In nauwe samenwerking met Stad Antwerpen en de lokale aanbieders maken ze dag- en weekend toeristen wegwijs al dat Antwerpen te bieden heeft.
Daarnaast is Experience Antwerp een uitgestoken hand naar de Antwerpse toeristische sector om de Scheldestad nog meer op de kaart zetten als unieke toeristische trekpleister.
De opdracht
Lancering van online boekingsplatform voor Antwerpen
Het team van Experience Antwerp wilde op korte termijn een online boekingsplatform lanceren gekoppeld met het boekingssysteem van Gantner om individuele en groepstickets te verkopen aan zowel particulieren, scholen en bedrijven.
We waren dan ook betrokken bij verschillende tracks van dit project.
Branding
Ze zochten een partner om allereerst hun merkstrategie en de branding uit te werken (wie zijn wij, wie is onze doelgroep en hoe brengen we onze boodschap naar buiten?). We deden een branding workshop en werkten vervolgens voor de het platform en de nieuwsbrief bijhorende designs als prototypes uit.
Technische / functionele ontwikkeling en advies
We waren reeds aan boord voor de frontend ontwikkeling van het nieuwe platform. Tevens hadden ze extra expertise nodig bij de technische analyse om het meest geschikte platform te kiezen qua technologie.
Gingen ze voor een statische website, een Woocommerce of een op maat gemaakte applicatie? Welke impact heeft elks van deze keuzes op hun budget, hun gewenste functionaliteiten en de deadlines? Hoe verhoudt deze keuze zich tot hun toekomstplannen?
In overleg met Experience Antwerp en Gantner, hun partner voor het boekingssysteem, werd gekozen om de website te bouwen met Woocommerce. Gantner had de ontwikkeling voor bijbehorende plugins reeds op de roadmap staan en via WordPress konden we de vooropgestelde informatie architectuur en SEO-optimalisaties realiseren.
Performance marketing
Tevens was het belangrijk dat dat de digital performance marketing, met name SEO vanaf de lancering op punt stond, zodat de website gezien de concurrentie meteen een goede start zou nemen.
Zo deden we een keyword research voor 4 talen, werkten we de ideal informatie architectuur uit en werkten we mee aan de SEO copy. Na de go-live werd ons team verder ingezet voor de opbouw van de campagnes, overeenstemmende landingspagina’s en verder optimalisaties van de website op basis van de resultaten.
De uitdagingen
- Verschillende tracks en partijen op elkaar doen aansluiten
- Rekening houden met verschillende stakeholders: prospects, Vlaamse overheid, stad Antwerpen, partners van Experience Antwerp zoals stadsgidsen en musea
- Concurrentie aangaan met bestaande platformen via online marketing
- Zowel merk / branding en positionering opbouwen vanaf 0, maar ook rekening houdend met de wensen van partners
- Inspelen op veranderende zoekvolumes (ads en SEO)
- Technische keuze (voorgedragen door Gantner) waarbij wij de Frontend hebben opgezet
- Strakke deadline om eind november 2020 live te gaan
Hoe?
Starten met een kick-off en concept validatie
We startten dit project in mei 2020 met een kennismakingsgesprek waarbij Zanzibar, het team achter Experience Antwerp ons hun ambities en plannen uit de doeken doen. Ze hadden de opdracht gewonnen van de stad Antwerpen om een nieuwe platform voor het Antwerps Stadstoerisme, gericht op gidsen en wandelingen uit te bouwen.
De initiële scope voor ons betreft de frontend ontwikkeling van het nieuwe boekingsplatform en het inzetten van ons online marketing expertise zowel tijdens het bouwen als na de go-live van het platform. Het werd ons tijdens de kick-off duidelijk dat er echter meer werk op de plank lag dan enkel frontend ontwikkeling en online marketing.
Aanvullend technisch team bovenop het team van Experience Antwerp
Nadat de eerste lijnen van het project duidelijk waren, konden we bekijken welke andere expertises Experience Antwerp nodig zou hebben en hoe finale het team samengesteld kon worden.
Bij Experience Antwerpen bestond het team vooral uit mensen met een commerciële en sales achtergrond. Wij besloten dan ook om in te zetten op profielen met stevige technische achtergrond mbt webontwikkeling om het volledige team aan te vullen.

Daarnaast had Experience Antwerp ervoor gekozen om samen te werken voor de ticketverkoop met Gantner, één van de meest leading boekingsplatformen op de markt. Bij Gantner was er ook een team van ontwikkelaars en een project manager waarmee we aanvullende samenwerkten.
Flexibel inzetten van expertises via urenpakket
Samen met Experience Antwerp werd besloten om niet op project-basis te facturen, maar voor een lange termijn engagement te gaan via het digital partnership.
Dit gaf hen extra flexibiliteit, zodat afhankelijk van de benodigde expertise en prioriteiten de uren overeenstemmende opgenomen of verschoven konden worden.
Zo zaten bij de start van het project de uren vnl. in project management en technische analyses, waarbij naar het einde toe de uren vooral gingen naar ontwikkelingen en online marketing.
Technisch advies: Widgets vs. Woocommerce ifv infrastructuur
Experience Antwerp had advies nodig over welk type webplatform de beste optie zou zijn voor hen. Gaan we voor de widgets (lean en mean) van Gantner, kiezen we voor een CMS (zo ja, welk CMS is het meest geschikt?) of is er nood aan een volledig platform op maat ? En wat is hiervan de impact op het budget, de timings en de verdere doorontwikkelingsmogelijkheden?
Hiervoor werd er een training opgezet met Gantner, om hun platform “Enviso” met daarbijbehorende Widgets, Woocommerce plugins en opties voor een API integratie in detail te bespreken. Dit met het oog op de ondertussen gekende wishlist waarbij o.a. het beheer van de content (pagina’s, categorieën, tags, bezienswaardigheden, blog,…), het ondersteunen van verschillende talen, het opvolgen van klanten en hun orders, evenals een goede ondersteuning voor alle online marketing initiatieven die genomen zouden worden, als prio werden aangegeven.
Gezien de snelle lanceringsdatum en de beperking op het budget, konden we concluderen dat de Woocommerce plugins van Gantner om data zoals tickets, venues, klanten, orders en betalingen te synchroniseren de meest ideale oplossing waren. Hierdoor zouden we tevens alle standaard WordPress functionaliteiten kunnen gebruiken om op korte termijn een volwaardige website te bouwen met de “must-haves” en enkele “nice-to-haves”.
Meetings, workshops, PM-tools, RACI
Het was een intense samenwerking met verschillende partijen waardoor er minimaal een wekelijks overleg nodig was om iedereen te briefen en de aligneren, waar nodig werden er ook extra workshops ingeschoten om duiding te brengen.
Daarnaast gebruikten we ook Asana en Click-Up voor de opvolging van de backlog en het loggen van nieuwe ideeën en was Google Drive ideaal om content en informatie uit te wisselen.
Tevens werd een RACI-matrix opgemaakt om de rollen en verantwoordelijkheden van alle partijen in kaart te brengen zodat op het gepaste moment, de juiste mensen in actie konden schieten.
Timeline
Voorstudie en analyse: Backlog met epics, user stories en wireframes
Beginnen doe je bij het begin en dat is je “wishlist” neerpennen in de vorm van een backlog. We deden uiteraard nog enkele extra workshop sessies met Experience Antwerp om een goed begrip te krijgen van de verwachtingen voor het platform bij de lancering (de MVP) en de gewenste functionaliteiten voor nadien .
De output hiervan was een backlog opgedeeld in verschillende epics, met elks hun eigen user stories en de bepaling van de prioriteit (must-haves vs. nice-to-haves).
Alsook besloten we om schetsen te maken van elk type pagina van website om een tastbaar prototype te hebben van de MVP, evenals de gewenste functionaliteiten op langere termijn konden zo in kaart gebracht worden.
Dit gaf ons de mogelijkheid om de uitgeschreven user stories te valideren of eventueel bij te werken.
Keyword analyse en ideale architectuur bepalen
Evenals werd de architectuur voor de website in kaart gebracht. Welke bezienswaardigheden, welke activiteiten, welke categorieën, welke blog artikelen en thema’s zijn nodig,…. en hoe kunnen we deze optimaliseren met oog op zoekmachine optimalisaties?
Hiervoor deed ons marketing team een performance audit met bijhorende keyword en concurrentie analyse voor 4 verschillende talen.
Workshop merkstrategie
Wie is experience Antwerp? Hoe willen zij gezien worden door hun doelpubliek? Wie is überhaupt hun doelpubliek en hoe kunnen we hen het meeste aanspreken? Welke visuals horen hierbij, welke logo en kleurenpaletten zou daarbij passen?
We schakelden we een externe specialist in voor branding om om enkele workshops te organiseren rond merkstrategie en merkbeleving.
Verschillende vragen die we tijdens deze workshops samen met hen konden ontdekken. Het resultaat was een brandbook, bijhorende logo, font en leading visuals. Dit zou de aanzet zijn voor de niet enkel het webdesign maar in wezen de hele look ’n feel voor alle communicatie van Experience Antwerp.
Mockups en design
Zodra de merkstrategie en de brandbook klaar waren en we via mockups de grote lijnen in kaart hadden gebracht, kon het design team aan de slag om de finale user flows uit te werken via mockups en het uitwerken van een finaal design prototype.
WordPress en thema ontwikkeling
Uiteraard deden we voor dit project ook nog de frontend ontwikkeling voor een WordPress thema op maat, met bijbehorende configuratie van de WordPress (architectuur, slugs, urls, SEO-optimalities, categorieën, rechten en rollen, meertaligheid, ingave content,…).
Via plugins wordt steeds actuele data opgehaald uit het platform van Gantner, evenals werden contentype uitgebreiden met ontbrekende velden en benodigde data. Daarbij deden ook ontwikkelingen op maat zoals het automatisch aanmaken van de vertalingen via WPML, het doorsturen van contactformulieren naar het CRM van de klant en een uitgebreide zoekfunctionaliteit en de optie om per overschrijving te betalen.
Eindvalidatie en testing
Alvorens features van het platform live werden gezet, deed het team van Experience Antwerpen de eindvalidatie op een testomgeving. Deze werd ter beschikking gesteld door Gantner, waarop wij onze aanpassingen ook konden doorvoeren. Bovenop onze eigen ontwikkelingen werd ons team ook betrokken bij de ontwikkeling en validatie van de plugins die Gantner bouwden. Zodra alles gevalideerd was door iedereen, werden wijzigingen doorgeduwd naar de productie omgeving.
Lancering teaser pagina en website
In november 2020 werd de aftrap gegeven voor de lancering van een teaser pagina met nieuwsbrief inschrijving om de eerste nieuwsgierigen aan boord te krijgen.
In dezelfde periode werd er ijverig verder gewerkt aan de volledige Woocommerce website door ons team. Nieuwe ideeën en vereisten werden in de backlog gezet, geanalyseerd, geprioritiseerd en indien nodig mee op de roadmap gezet en opgenomen in een volgende sprint.
Evenals ging het team van Experience Antwerp samen met ons marketing team vlijtig aan de slag om alle nodig SEO content te schrijven, de nodig partners te onboarden en de website features te valideren wanneer nodig.
In februari 2021 was het dan zo ver en werd besloten om een soft-launch te doen van de eerste MVP! Een mooie beloning voor het harde werk de afgelopen maanden. De periode van februari, maart was ook de start van de pandemie waardoor besloten werd om de communicatie rond het platform te beperken tot de zomervakantie.

Het goede nieuws is dat een webshop van deze orde nooit echt volledig af en er steeds optimalisatie en extra features nodig zijn om bij te blijven met de noden van de eindgebruikers. We werkten dan ook ijverig verder op ontbrekende features en verder optimalisaties voor SEO.
Ongoing partnership voor doorontwikkeling, onderhoud en performance marketing
Nu we 2 jaar verder in de tijd zijn, kunnen we stellen dat, ondanks de pandemie, Experience Antwerp goed op weg is om zich in de markt te positioneren.
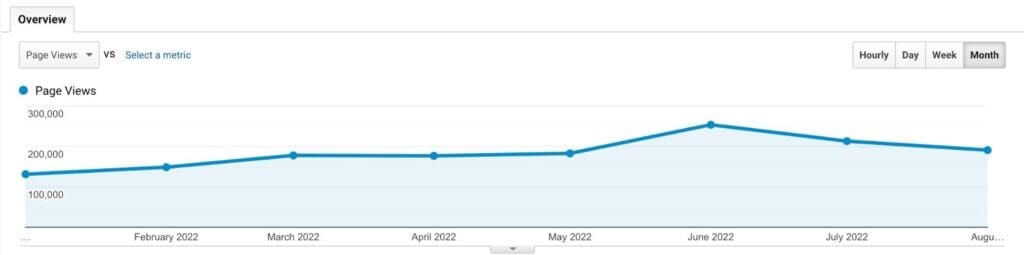
Dit jaar haalden ze per maand een gemiddeld aantal bezoekers van 150k-200k.

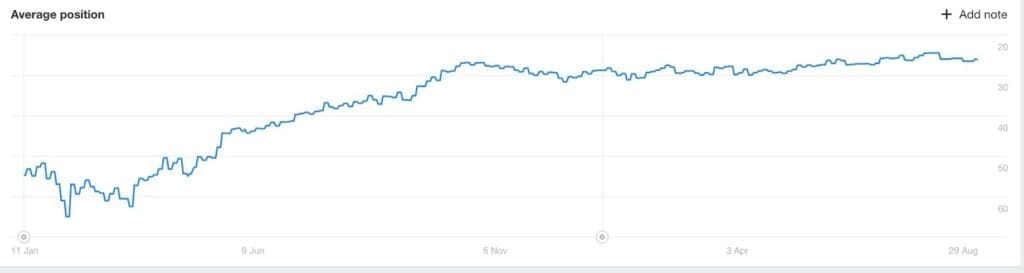
We zien daarbij sinds de go-live in februari 2021 maand op maand er een stijging in de ranking van organische zoektermen is, evenals en de gemiddelde positie van 56 naar 25 is gegaan.


Tot op vandaag werken we nog steeds samen met het team van Experience Antwerp voor zowel ontwikkeling, als online marketing via een ongoing partnership waarbij we elke maand de nieuwe prioriteiten bespreken en inplannen om een optimaal rendement te behalen.
