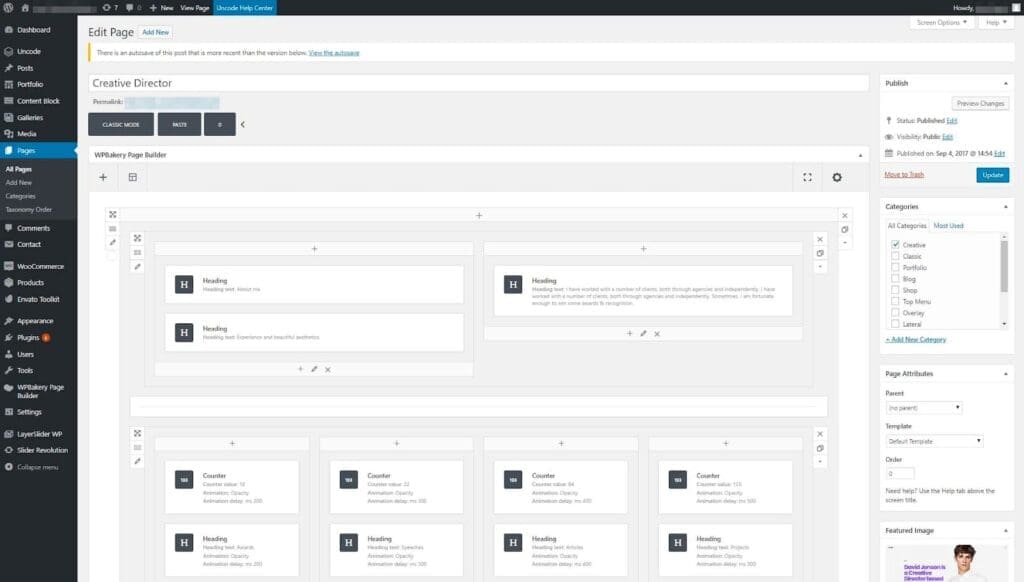
De meest populair keuze: een WordPress Page Builder-plugin
De WordPress pagebuilder is al jarenlang zeer populair en kan ook gebruikt worden als je ervoor kiest om een WordPress website laten maken.
Een pagebuilder biedt namelijk meer vrijheid en opties om jouw website te vullen dan alleen de tekst editor. Daarbij heb je zelfs geen verstand nodig van coderen om hier gebruik van te maken. Een pagebuilder is een WordPress plugin waarmee je elementen, zoals bijvoorbeeld een knop, een afbeelding of video, op een pagina kunt plaatsen in je website en kan gebruikt worden in haast ieder WordPress thema.
Een pagebuilder werkt intuïtief en er biedt diverse voordelen voor de eindgebuiker. Wij gaan kort in op deze voordelen en bespreken onze voorkeur.
Pagebuilders bieden steeds twee versies: een gratis versie met beperkte functies en een premiumversie met exclusieve ontgrendelde functies die de pagina-opbouwervaring verder verbeteren.
Hierbij enkele van de meest populaire pagebuilders voor WordPress.
Visual Composer
Elke gebruiker kan aan de slag voor het bouwen van pagina’s, blokken, elementen, enz., zonder enige coderingscomplexiteit. Net als andere paginabuilders, biedt Visual Composer ook een eigen bibliotheek met designelementen “de Visual Composer Hub”, bestaande uit negen verschillende categorieën, waaronder blokken, add-ons, elementen, giphy, enz. Met meer dan 100 interessante functies en meer dan 300 inhoud elementen, bent je snel op weg voor het bouwen van een geheel nieuwe website.
Beaver Builder
Beaver Builder is een krachtige paginabuilder die hoog aangeschreven staat in de WordPress-gemeenschap. Met de module kan je bijna alles toevoegen wat je maar wilt, inclusief carrousel, achtergronden, inhoudsblokken, knoppen en meer. Je kan ook kiezen uit 30 ontworpen sjablonen voor landingspagina’s. Beaver Builder is iets duurder dan andere paginabuilders.
Elementor
De toonaangevende plug-in voor het bouwen van WordPress-websites, Elementor’s veelzijdige oplossing voor het bouwen van pagina’s is geschikt voor beginners en experts. Van een gedetailleerde gratis versie tot een reeks scherp geprijsde betaalde abonnementen, de beste tools zijn onder meer het maken van marketingpop-ups, desktop- en mobiel ontwerp en WooCommerce-integratie.
Meer weten? Lees ons artikel over de 5 populairste WordPress Page Builders!

Welke andere mogelijkheden zijn er ?
Gutenberg WordPress Block editor als alternatief ?
Als je een WordPress website wil laten maken, dan is de kans groot dat je krijgt te maken met de Gutenberg WordPress block editor.
WordPress ondervond enige weerstand toen het in december 2018 Gutenberg, de nieuwe website-editor, introduceerde. Maar als je de laatste tijd rondkijkt op WordPress-centrische websites, zul je duidelijk zien dat meer en meer ontwikkelaars Gutenberg proberen te verkennen. Sommige zijn tevreden, andere niet.
Wat is Gutenberg?
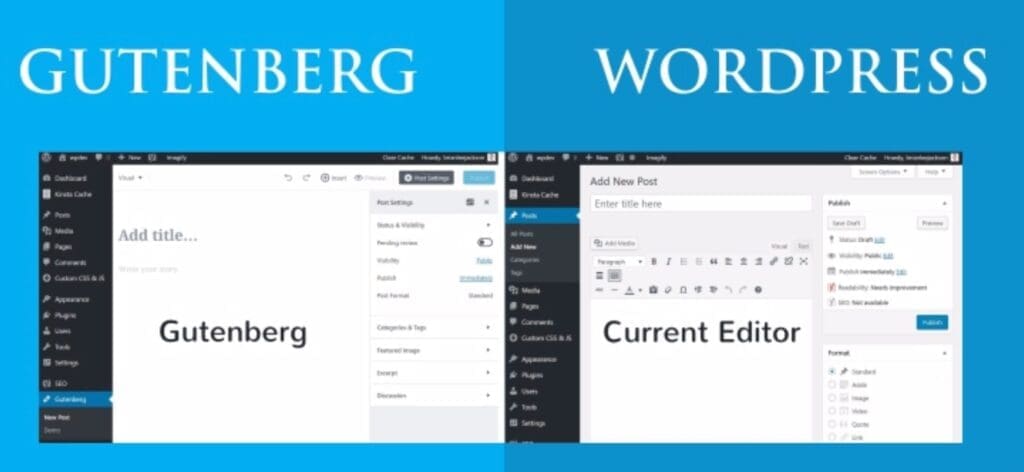
Als je die term nog niet hebt gehoord, is dit de standaardeditor die alle WordPress-sites gebruiken, tenzij je deze specifiek hebt uitgeschakeld. Het ziet er ongeveer zo uit:

Gutenberg is een op blokken gebaseerde tool voor inhoudsbeheer die werkt met WordPress. Het treedt in de voetsporen van volwaardige paginabuilders met slepen en neerzetten zoals Beaver Builder, Divi en Elementor.
Het grote verschil tussen de Gutenberg WordPress-editor en de vorige WordPress-editor (nu de “klassieke editor” of “TinyMCE-editor” genoemd) is een nieuwe, op blokken gebaseerde benadering voor het maken van content.
Gutenberg wordt vooral gebouwd om eenvoudig contentblokken te bouwen. Elk element in de inhoud is een blok, waardoor inhoud gemakkelijk kan worden gemanipuleerd. Elke alinea is een blok, elke afbeelding is een blok, elke knop is een blok.
Hierdoor kan je probleemloos thema’s maken voor websites met inhoudblokken. In plaats van afhankelijk te zijn van visuele editors zoals Elementor of Beaver Builder, zal Gutenberg dergelijke lay-outs native ondersteunen. Dit zal de laadtijd van de website aanzienlijk verkorten en de afhankelijkheid van omvangrijke plug-ins voorkomen.
Gutenberg versus klassieke editor: voor- en nadelen
Laten we even Gutenberg vergelijken met de klassieke TinyMCE-editor.
Voordelen:
- Gutenberg biedt een meer visuele ontwerp achtergrond
- Je hoeft geen shortcodes te gebruiken om inhoud in te sluiten – je krijgt een uniform bloksysteem
Nadelen:
- Sommige mensen vinden schrijven in Gutenberg een beetje onpraktisch omdat elke alinea een apart blok is. Voor lange berichten kan het moeilijk zijn om tekst te manipuleren.
- Hoewel de prestaties van Gutenberg aanzienlijk zijn verbeterd, kan het nog steeds slecht presteren bij een groot aantal berichten, wat minder waarschijnlijk is met de klassieke editor.
Gutenberg vs Page Builders: voor- en nadelen
Laten we nu eens kijken hoe Gutenberg zich verhoudt tot plug-ins voor paginabuilders:
Voordelen:
- Gutenberg is een kernfunctie, wat betekent dat u zich geen zorgen hoeft te maken over compatibiliteitsproblemen.
- Omdat het een kernfunctie is, kunnen alle ontwikkelaars Gutenberg-ondersteuning in hun plug-ins inbouwen, waardoor de compatibiliteit wordt verbeterd.
- Gutenberg geeft schonere, lichtere code. Als alles gelijk is op 2 webites, wordt een design dat met Gutenberg is gemaakt meestal sneller geladen dan hetzelfde design dat met een paginabuilder is gemaakt.
Nadelen:
- Gutenberg biedt geen goede visuele bewerking zoals een paginabuilder. Het is toegankelijker dan de klassieke editor, maar nog steeds niet 100% naadloos zoals een paginabuilder.
- Paginabuilders bieden nog steeds flexibelere ontwerp- en lay-outopties.
- De meeste paginabuilders bieden veel vloeiendere en flexibelere drag-and-drop-bewegingen.
ACF Flexible Content als alternatief?
Een stapje verder: Advanced Custom Fields met Flexible Content
Wil je een website op maat laten bouwen dan is een goede voorbereiding essentieel. Wil je blokken tekst met of zonder foto’s? Moeten de afbeeldingen altijd links of wil je ook de mogelijkheid hebben om af te wisselen? Wil je de mogelijkheid om activiteiten of onderwerpen op verschillende pagina’s terug te laten komen?
Bij het laten bouwen van een WordPress website op maat is aandacht voor flexibiliteit, die nu of in de nabije toekomst gewenst is, essentieel vanaf de start. Een website met ACF met flexibele content geeft je de mogelijkheid om dit te doen.
Voor bedrijven en organisaties die een website nodig hebben die naadloos aansluit bij de eigen huisstijl én ruimte biedt voor wisselende content, is een ACF website een juiste keuze. Het laten bouwen van een dergelijke website vraagt de nodige tijd en analyses vooraf, maar een goede agency stuurt dit proces met het stellen van de juiste vragen.
Een pagebuilder website is het meest geschikt voor bedrijven en organisaties, voor wie een kleine website met een vaste content voldoende is. De kosten voor het (laten) maken van een dergelijke website zijn lager dan een website met ACF. Tevens zijn deze websites zijn vaak ook wat trager dan de ACF websites.

Conclusie
Wil je een WordPress website op maat laten bouwen, dan biedt een ACF website meer mogelijkheden, zowel qua design als qua inhoud. Bij de keuze voor flexibele content kies je daarbij voor een website die zowel nu als in de toekomst aan je verwachtingen kan voldoen.
Ben je op zoek naar een kleine website met vaste content, dan kan je kiezen voor de Gutenberg edit of een pagebuilder.
Als je alles eenvoudig wilt houden, de prestaties van websites wilt optimaliseren en niet wilt dat er te veel plug-ins van derden bij betrokken zijn, kan Gutenberg de meest optimale keuze zijn.
We zien echter dat er momenteel onvoldoende functies zijn voor Gutenberg om zich aan te passen aan alle geavanceerde eisen van een moderne website. Daarbij zijn pagebuilders hier best goed in. Als je dus een website wilt bouwen met ingewikkelde lay-outs en meer maatwerk, moet je toch een paginabuilder overwegen.
Jouw WordPress website laten bouwen door Hybrid?
Nog hulp nodig bij je keuze? Of niets gevonden wat bij je past? Contacteer ons voor een vrijblijvend gesprek en hulp bij het bouwen van je nieuwe WordPress website.